Дата: Вторник, 10.01.2017, 03:39 | Сообщение # 1 |
Новая подборка переключателей страниц для uCoz. Для тех, кто устал от скучного стандартного дизайна, есть кое-что интересное.
Установка:
Чтобы установить тот или иной вид, сначала найдите и удалите в CSS стандартные стили переключателей страниц. Затем выберете вид отсюда и копируйте его код в свою таблицу стилей CSS.

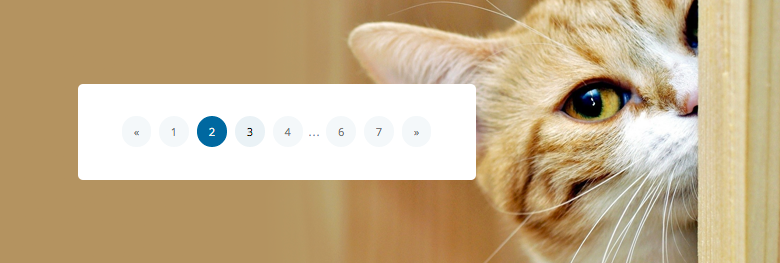
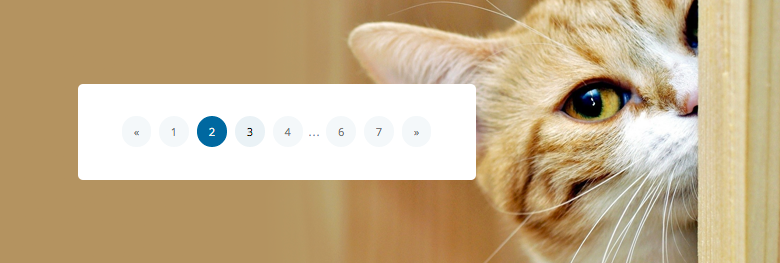
Код .catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#f5f8fa;
font-size:11px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#236999;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#ecf2f6;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}

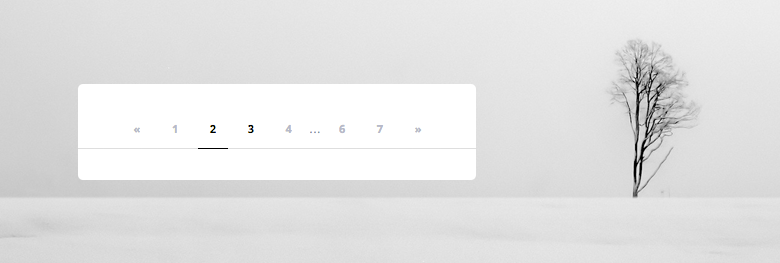
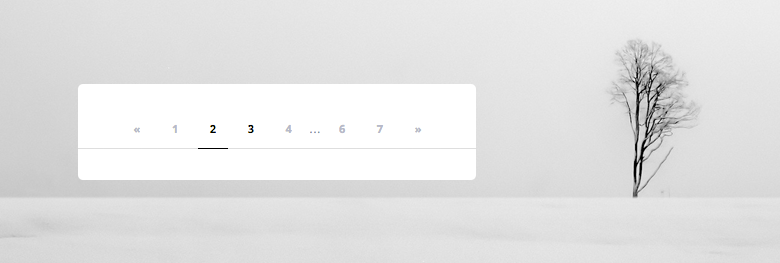
Код .catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 0px 0px;border-bottom:1px solid #dedede}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
font-weight:bold;
padding:12px 12px;
color:#b7bac7;
background:none;
font-size:11px;
position:relative;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#000;
}
.catPages1 b:after,
.catPages2 b:after,
.pagesBlock1 b:after,
.pagesBlock2 b:after,
.pagesBlockuz1 b:after,
.pagesBlockuz2 b:after {
content:'';
width:100%;
height:1px;
position:absolute;
background:#000;
bottom:-1px;
left:0px;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:none;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}
|
| |