апгрейд сайта
Видео-уроки
СОЦИАЛЬНЫЕ СЕТИ
ГРАФИКА ДЛЯ САЙТА
Adobe Illustrator
ДРУГАЯ ГРАФИКА
Статистика
Photoshop
Adobe After Effects
Cinema 4D
Комментарии
Содержимое сайта
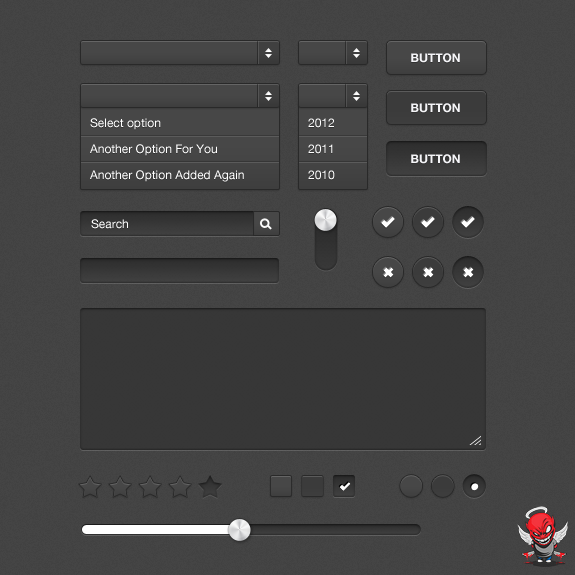
Скачать Web элементы страницы
Скачать Web элементы страницы бесплатно с нашего сайта. Огромный выбор Web элементы страницы. Чтобы преуспеть в дизайне и овладеть всеми навыками в веб-дизайне, хорошим подспорьем послужит наш ресурс. Здесь собрана большая коллекция Web элементы страницы, которые можно скачать бесплатно. Самые разнообразные Web элементы страницы: как установить. Здесь вы найдете нужные вам Web элементы страницы. Скачать Web элементы страницы можно после регистрации.
Эти функциональные элементы необходимо учитывать при разработке вашего веб-сайта. Правильно работающий веб-сайт имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
НавигацияНавигация на вашем веб-сайте является одним из основных элементов, определяющих, правильно ли работает ваш веб-сайт. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые открывшим сайт, узнать, что предлагает ваш сайт, предоставить легкий доступ к вашим страницам для вернувшихся посетителей и улучшить общее впечатление каждого посетителя.Взаимодействие с пользователемУ посетителей вашего сайта есть несколько способов взаимодействия с вашим сайтом в зависимости от их устройства (прокрутка, щелчок, ввод текста и т. Д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы у пользователя было ощущение, что они все под контролем.АнимацииСуществует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить посетителям взаимодействовать с вашим сайтом, оставляя отзывы. Например, добавление кнопок или форм «Нравится» может заинтересовать посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать ваши анимации простыми, чтобы избежать вмешательства разработчика.СкоростьНикому не нравится медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Независимо от того, насколько красивым, если ваш сайт не загружается быстро, он не будет хорошо работать в поиске (т.е. не будет занимать высокие позиции в Google).Структура сайтаСтруктура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO). Ваши пользователи должны иметь возможность легко перемещаться по вашему веб-сайту, не сталкиваясь с какими-либо структурными проблемами. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) - это автоматизированная программа, которая выполняет поиск по вашему веб-сайту и может определить его функциональность. Плохая навигация может привести к ухудшению пользовательского опыта и ухудшению рейтинга сайта.Кроссбраузерность и совместимость с разными устройствамиОтличный дизайн должен выглядеть безупречно на всех устройствах и в браузерах (да, даже в Internet Explorer). Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс более быстрым и эффективным. С другой стороны, если вы используете платформу для создания веб-сайтов, кроссбраузерное тестирование обычно берет на себя команда разработчиков компании, что позволяет вам сосредоточиться на дизайне. |
Просмотров:
1192
Кол.комментариев:
0
Загрузок:
0
Автор материала:
Неизвестен
Файл добавил:
|
|
При разработке веб-сайта важно учитывать как внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает такие элементы, как удобный для навигации интерфейс, правильное использование графики и изображений, хорошо написанный и хорошо размещенный текст и цветовую схему. Эффективность вашего сайта связана с его скоростью, рейтингом, возможностью поиска и способностью охватить вашу аудиторию. Визуальные элементы Вот краткий обзор элементов, которые вы должны учитывать при разработке своего веб-сайта, чтобы убедиться, что все хорошо работает вместе. В каждом разделе представлены советы и рекомендации, которые помогут вам начать работу. Письменная копияПо сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы авторы и дизайнеры контента работали вместе, чтобы создать единый дизайн со сбалансированными элементами. Сосредоточьтесь на создании фрагментов текста (с использованием текстовых блоков), чтобы дополнить вашу графику и изображения.ШрифтыВыберите шрифт, соответствующий вашему общему дизайну. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта.ЦветаЦвета - один из самых важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует много неправильных представлений о психологии цвета , и более важно сосредоточиться на цветах, которые дополняют ваш общий дизайн и тон вашего веб-сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.МакетТо, как вы решите расположить свой контент, будет иметь огромное влияние как на удобство использования, так и на функциональность вашего сайта. Обязательно учитывайте потребности вашей целевой аудитории и избегайте чрезмерно стимулирующего макета, который может отвлекать от сообщений, которые вы хотите передать.ФормыИспользование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения и улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.ИнтервалИнтервал - ключевой элемент для создания визуально приятных и удобных для навигации веб-сайтов. Каждый элемент вашего дизайна так или иначе будет содержать интервалы. Правильное использование пробелов имеет решающее значение для создания дизайна, в котором идеально сочетаются текст, фотографии и графика. Сохранение единообразия интервалов может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Изображения и значки Великолепный дизайн может передать большой объем информации всего за несколько секунд. Это стало возможным благодаря использованию мощных изображений и значков. Выберите изображения и значки, которые поддерживают и усиливают ваше сообщение. |
Просмотров:
1118
Кол.комментариев:
0
Загрузок:
0
Автор материала:
Неизвестен
Файл добавил:
|
|
Веб-дизайн - это то, что создает общий вид, когда вы используете веб-сайт. Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики. Элементы хорошего графического дизайна - это компоненты или части произведения искусства или дизайна. Проще говоря, они - ингредиенты искусства. Возьмите одну часть цвета, немного текстуры и много формы, и в результате вы получите хорошо продуманный графический дизайн. Рецепты могут отличаться, но все произведения искусства и дизайна содержат комбинацию следующих семи элементов: ЛИНИЯ: Линии в графическом дизайне могут использоваться для самых разных целей: подчеркивать слово или фразу, связывать контент, создавать шаблоны и многое другое. ЦВЕТ: Цвет используется для генерации эмоций, определения важности, создания визуального интереса и унификации брендинга. ТЕКСТУРА: Текстура относится к поверхности объекта. Использование текстуры в графическом дизайне добавляет глубины и визуального интереса. Это может быть нанесено графически в виде узора или путем выбора поверхности для печати. РАЗМЕР: В графическом дизайне размер используется, чтобы подчеркнуть важность, привлечь внимание и создать контраст. ФОРМА: Три основных типа форм: геометрические (круги, квадраты, треугольники и т. Д.), Естественные (листья, деревья, люди и т. Д.) И абстрактные (значки, стили и графические изображения). Используйте осторожно, чтобы создать визуально приятный дизайн и привлекательный дизайн. ПРОСТРАНСТВО: Жизненно важная часть любого хорошего графического дизайна, Пространство - это область вокруг элементов дизайна. Его можно использовать для разделения или группировки информации. Используйте его эффективно, чтобы дать глазу отдохнуть, обозначить важность и направить взгляд туда, куда вы хотите его направить. ЗНАЧЕНИЕ: Ценность - насколько светлая или темная область выглядит в дизайне. Это все, от самых темных черных до самых ярких белых. При правильном использовании он создаст глубину, контраст и акцент. |
Просмотров:
798
Кол.комментариев:
0
Загрузок:
0
Автор материала:
Неизвестен
Файл добавил:
|
|
Веб-дизайн относится к дизайну веб-сайтов, отображаемых в Интернете. Обычно это относится к аспектам пользовательского опыта разработки веб-сайтов, а не к разработке программного обеспечения. Раньше веб-дизайн был сосредоточен на разработке веб-сайтов для настольных браузеров; однако с середины 2010-х годов дизайн для браузеров мобильных устройств и планшетов становится все более важным.
Веб-дизайнер работает над внешним видом, макетом и, в некоторых случаях, над содержимым веб-сайта. Внешний вид, например, связан с используемыми цветами, шрифтом и изображениями. Макет относится к тому, как информация структурирована и категоризирована. Хороший веб-дизайн прост в использовании, эстетичен и подходит для группы пользователей и бренда веб-сайта. Многие веб-страницы разработаны с упором на простоту, поэтому не появляется посторонняя информация и функции, которые могут отвлекать или сбивать с толку пользователей. Поскольку краеугольным камнем результатов работы веб-дизайнера является сайт, который завоевывает и укрепляет доверие целевой аудитории, устранение как можно большего количества потенциальных точек разочарования пользователей является критически важным соображением.
Два наиболее распространенных метода разработки веб-сайтов, которые хорошо работают как на настольных компьютерах, так и на мобильных устройствах, - это отзывчивый и адаптивный дизайн. В адаптивном дизайне контент перемещается динамически в зависимости от размера экрана; в адаптивном дизайне содержимое веб-сайта имеет фиксированные размеры макета, соответствующие стандартным размерам экрана. Сохранение максимально согласованного макета между устройствами имеет решающее значение для поддержания доверия и заинтересованности пользователей. Поскольку адаптивный дизайн может представлять трудности в этом отношении, дизайнеры должны быть осторожны, отказываясь от контроля над тем, как будет выглядеть их работа. Если они также несут ответственность за контент, хотя им, возможно, потребуется расширить свой набор навыков, им понравится возможность полного контроля над готовым продуктом.
|
Просмотров:
700
Кол.комментариев:
0
Загрузок:
0
Автор материала:
Неизвестен
Файл добавил:
|
|
Приятное оформление различных web элементов в светло-серых тонах которые можно применить у себя на сайте.
|
|