Дата: Вторник, 10.01.2017, 04:55 | Сообщение # 1 |

Установка
1. Загружаем папку в корень сайта.
2. Вставляем данный код, где хотим видеть форму:
Код <form method="get" action="/search" id="search">
<input name="q" type="text" size="40" placeholder="Поиск..." />
</form>
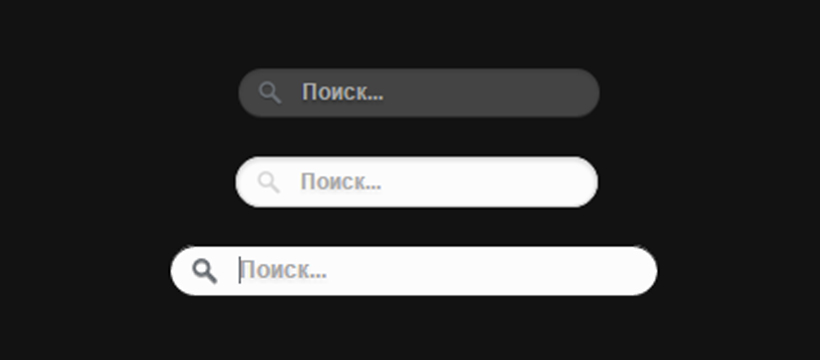
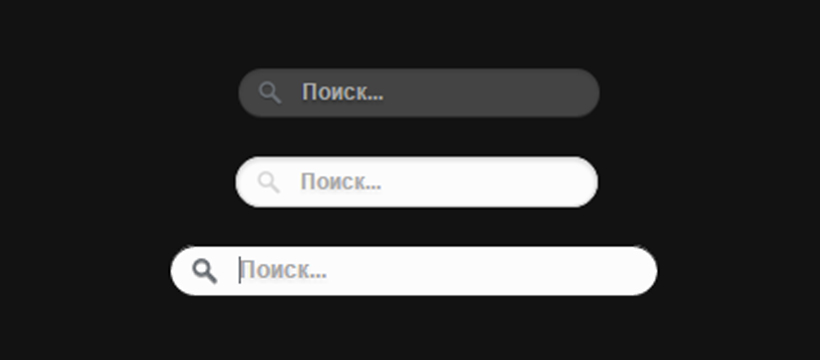
3. Выбираем понравившийся стиль.
Темный стиль:
Код #search input [type="text"]{
background: url(/search_form/search-dark.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
Светлый стиль:
Код #search input [type="text"]{
background: url(/search_form/search-white.png) no-repeat 10px 6px #fcfcfc;
border: 1px solid #d1d1d1;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
Темный стиль с белым полем при нажатии:
Код #search input [type="text"]{
background: url(/search_form/search-white.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #d7d7d7;
width:150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
background: url(/search_form/search-dark.png) no-repeat 10px 6px #fcfcfc;
color: #6a6f75;
width: 200px;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
Скачать
|
| |