Дата: Вторник, 31.10.2017, 15:09 | Сообщение # 1 |
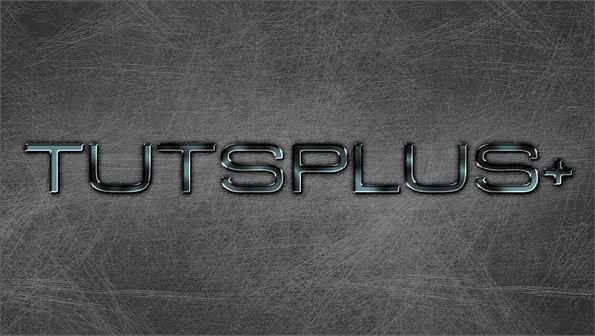
Конечный результат:

[table]Шаг первый[/table]
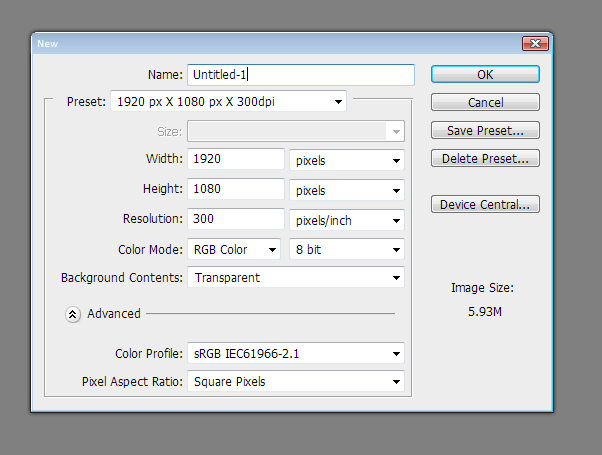
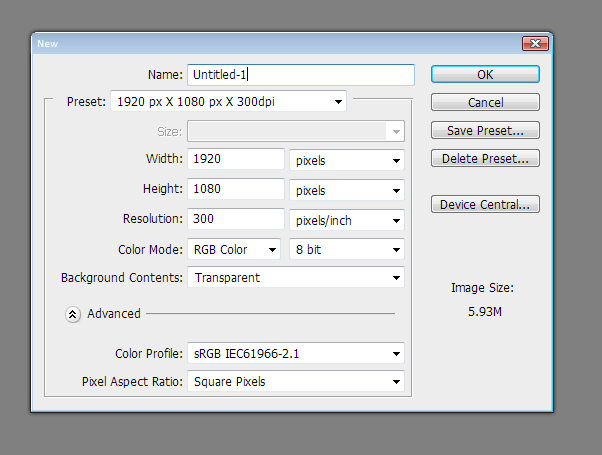
Создайте новый документ с размером 1920px на 1080px с разрешением 300ppi. Затем поменяйте цвет фона на #272727

[table]Шаг второй[/table]
Чтобы добиться поцарапанного фона, я использовал этот комплект кистей.
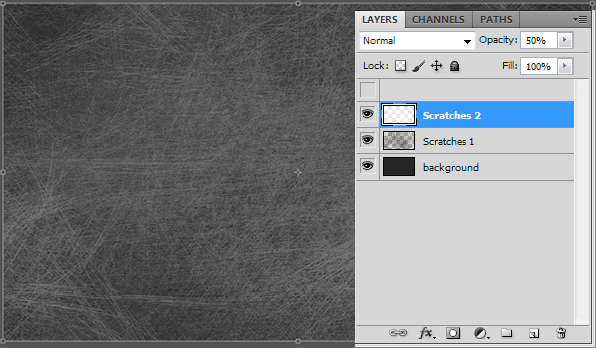
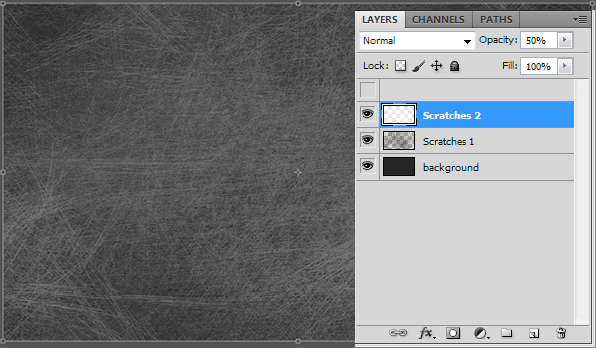
Создайте новый слой и назовите его "Scratches 1", возьмите одну из кистей с черным цветом и кликните один раз, чтобы вся кисть покрывала весь документ. Затем продублируйте слой Ctrl+J и назовите его "Scratches 2". Инвертируйте его с помощью Ctrl+I и измените прозрачность на 50%. Передвиньте слой "Scratches 2" на 1 пиксель вниз и 1 пиксель направо.

[table]Шаг третий[/table]
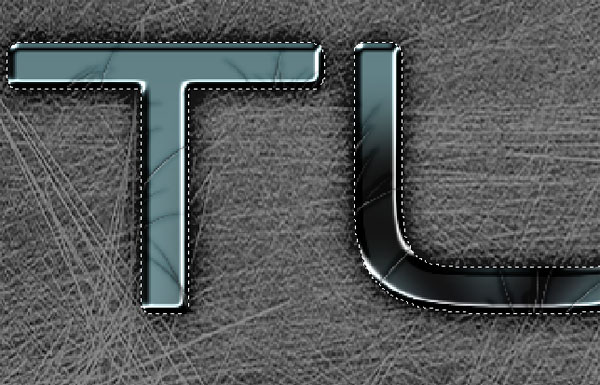
Напишите текст по вашему выбору и поместите его по центру документа. Я использовал шрифт Acens размером 65pt.

[table]Шаг четвертый[/table]
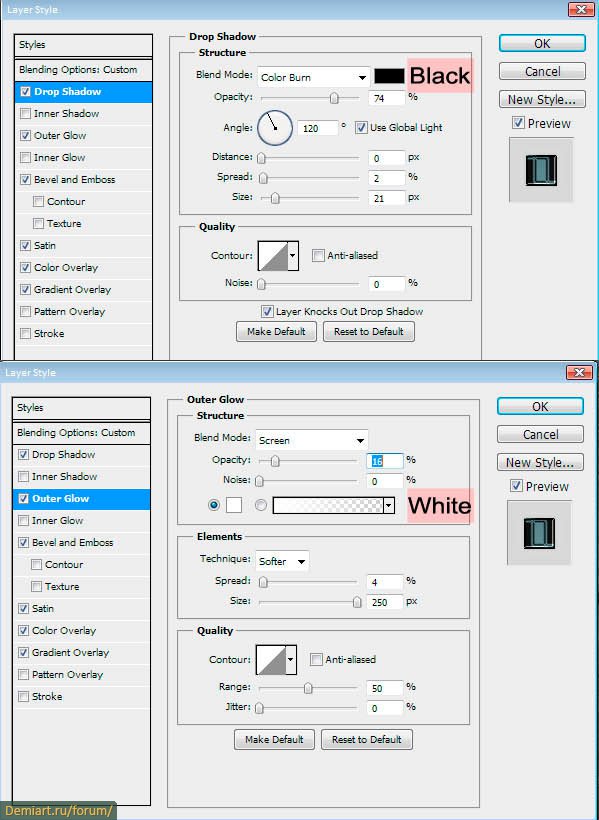
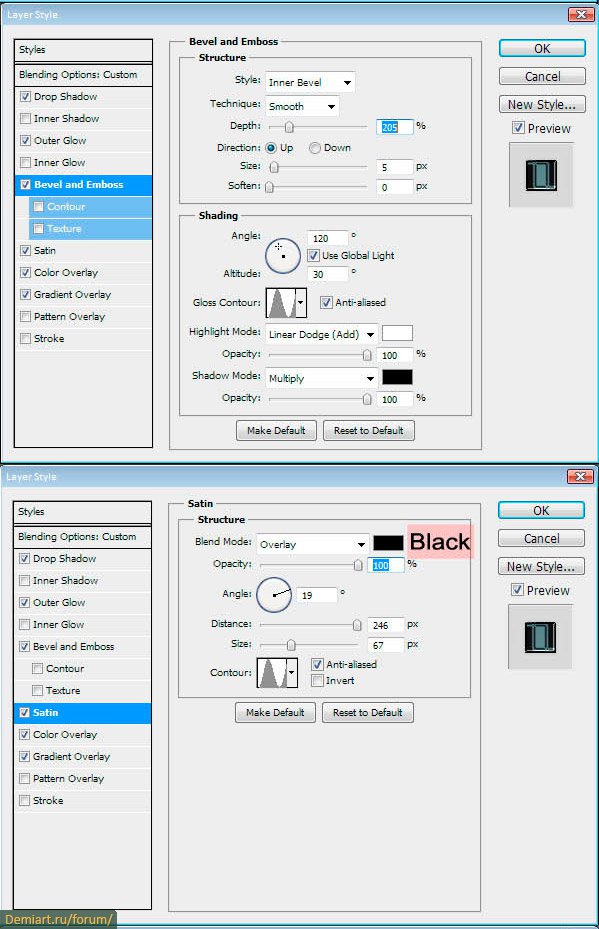
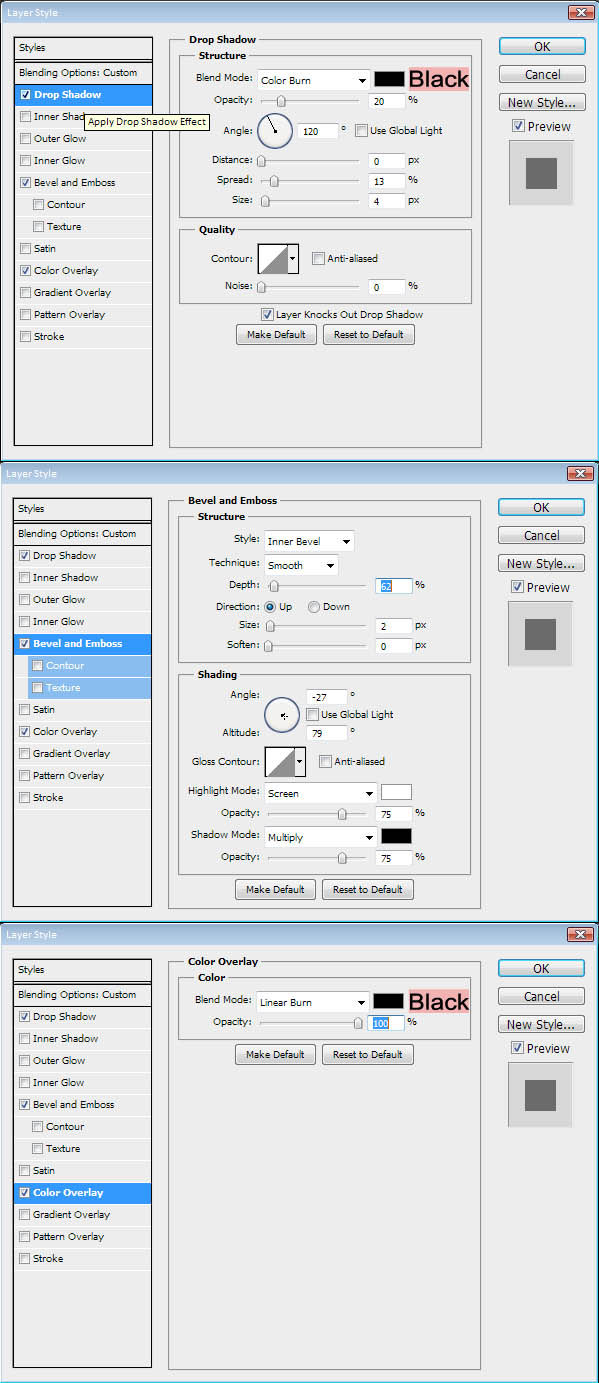
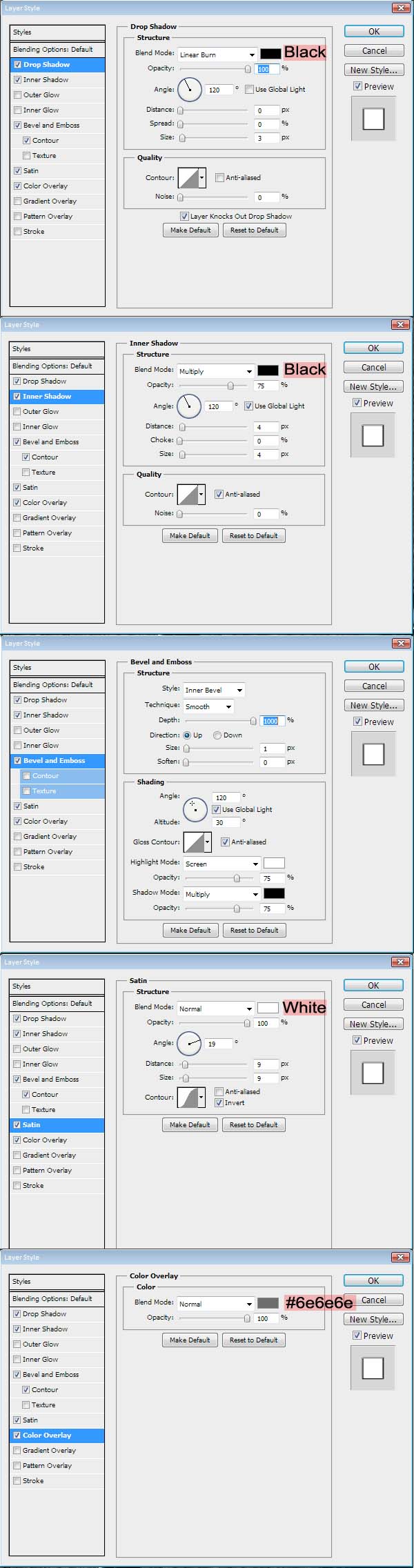
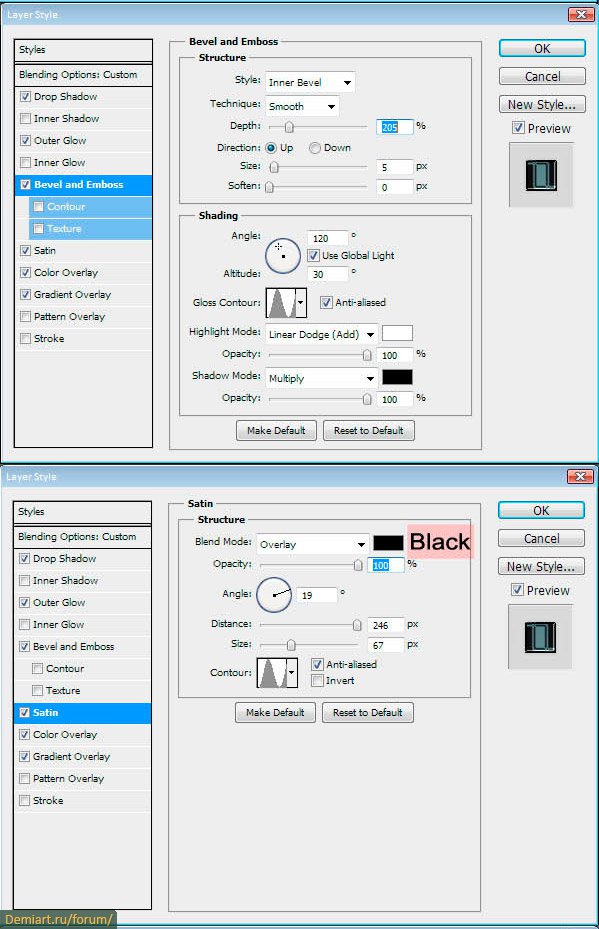
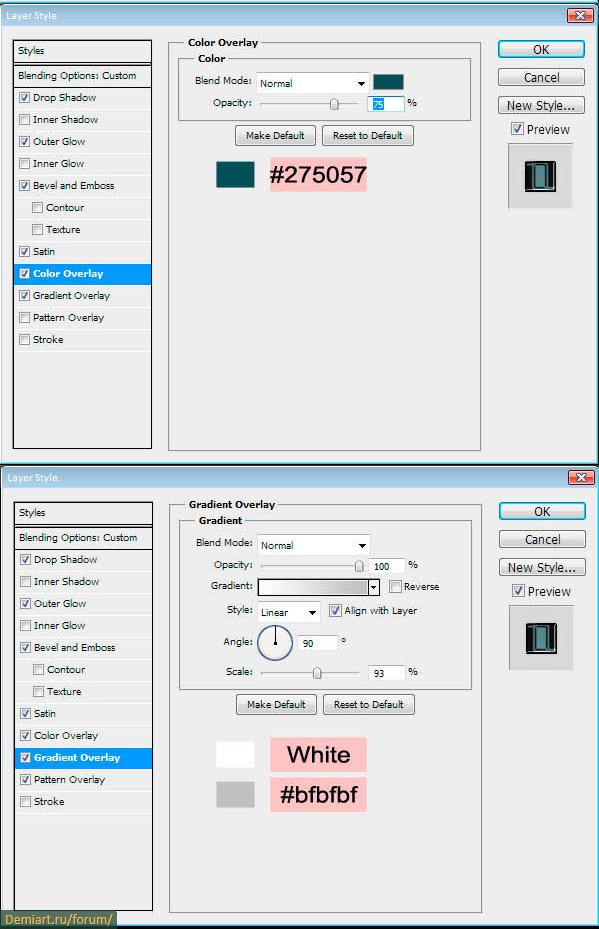
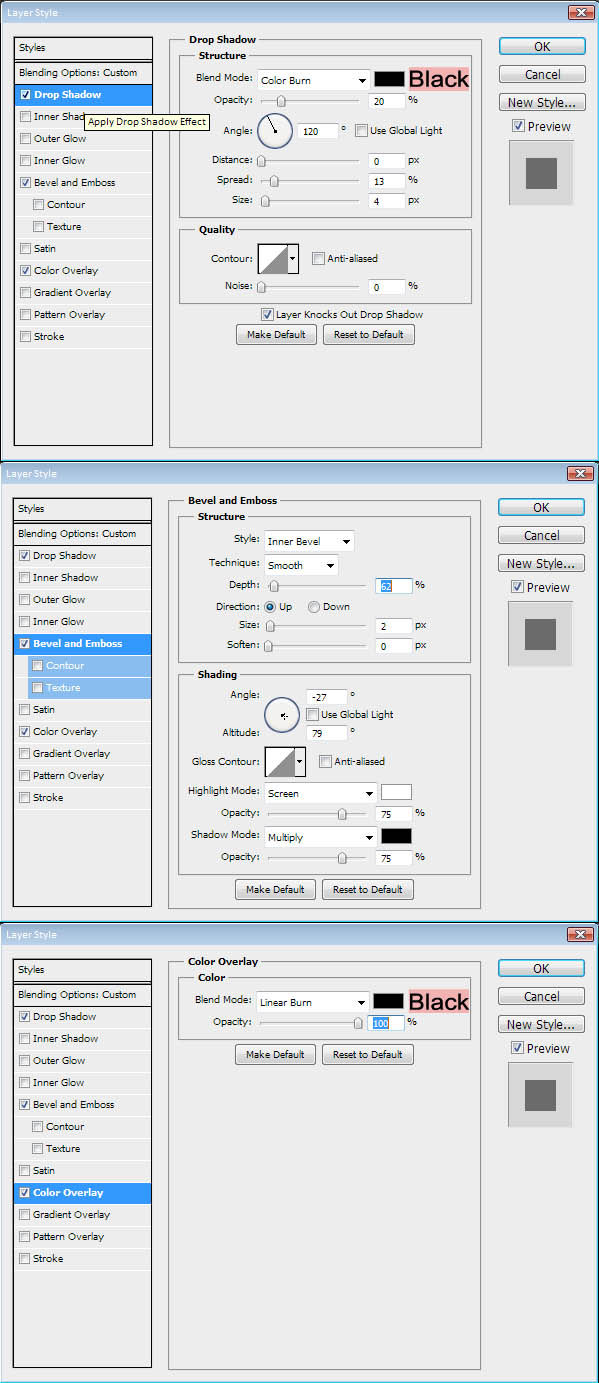
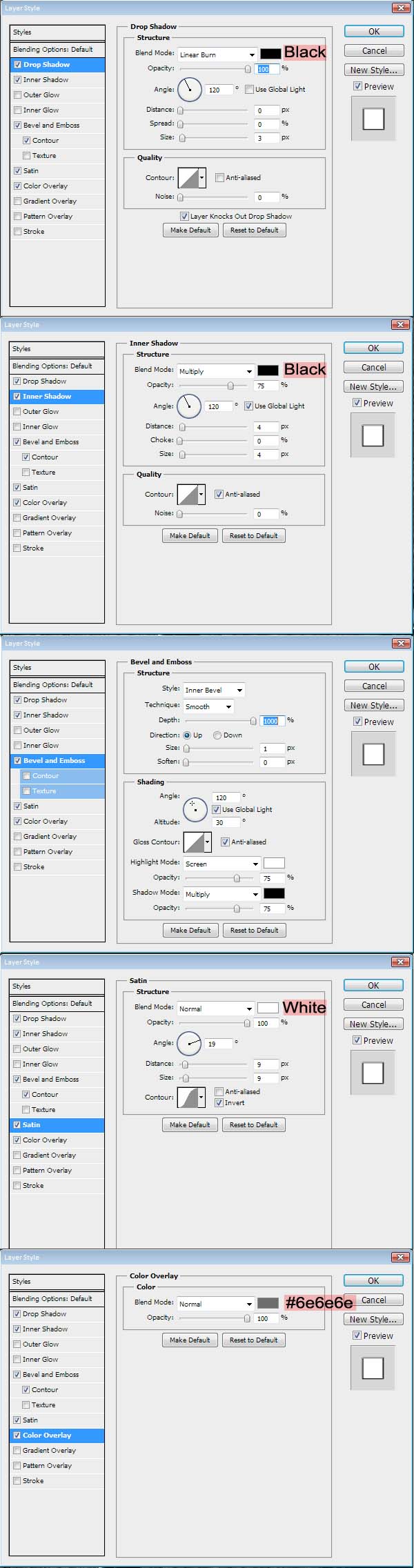
Примените стили слоя как на картинке ниже.




[table]Шаг пятый[/table]
Добавим царапин тексту. Я использовал стандартные кисти Фотошопа: Dune Grass и Grass brush.

Создайте новый слой и назовите его "Metal Scratches". Поставьте непрозрачность 50%. Примените следующие настройки слоя.

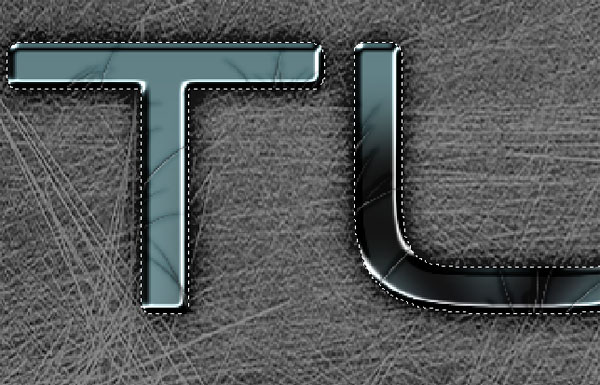
После этого удерживайте Ctrl и кликните на иконку слоя с текстом. Добавьте царапин к нему. Не волнуйтесь, если выходит криво, мы поправим это позже.

[table]Шаг шестой[/table]
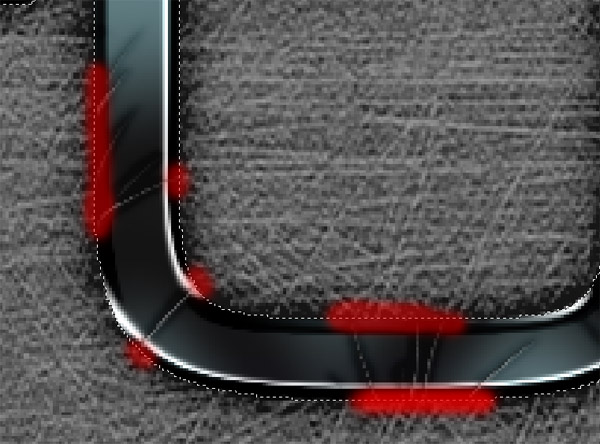
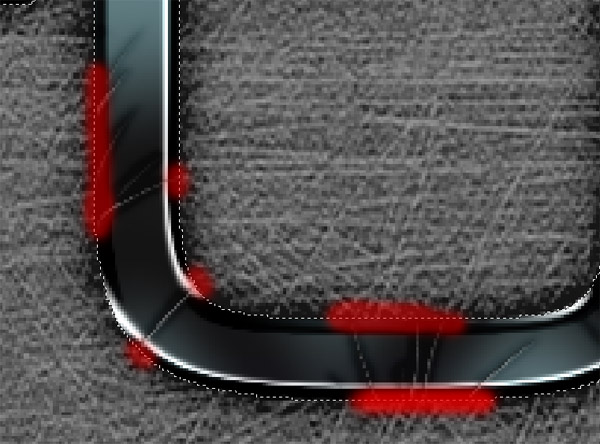
После того как вы создали металлические царапины и довольны видом, давайте начнем удалять излишки царапин. Как вы видите на картинке ниже, присутствуют царапины в темных и светлых частях. Это делает картинку нереальной. У вас все еще должен быть выделен слой и с помощью Ластика размером в 10px и жесткостью 0%.

[table]Шаг седьмой[/table]
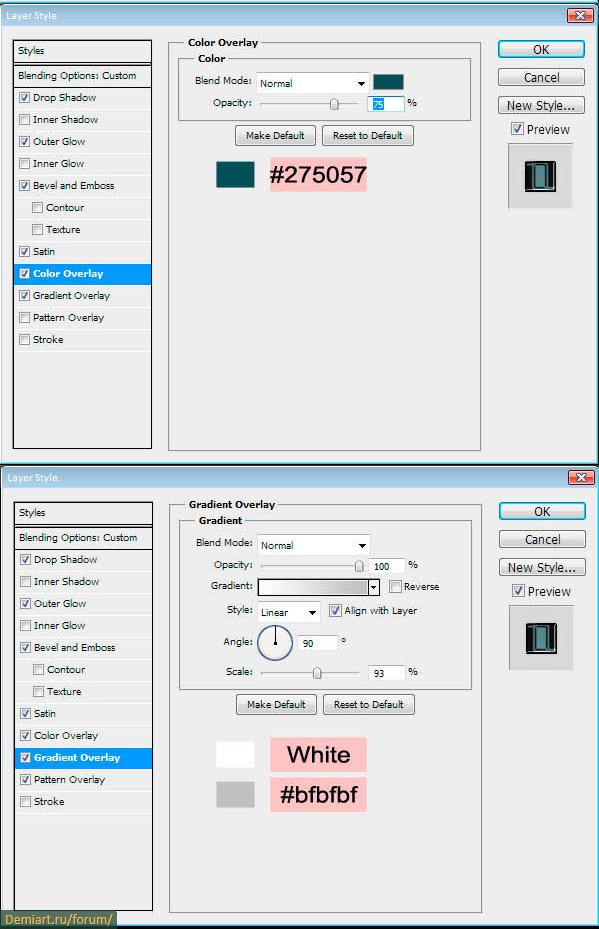
Добавим немного неона. Выберите Shape Tool (U) и Rounded Rectangle / Прямоугольник со скругленными углами. Поставьте радиус угла 2px и нарисуйте прямоугольник где-нибудь внутри текста. Удостоверьтесь, что размер фигуры не больше, чем половина ширины текста.

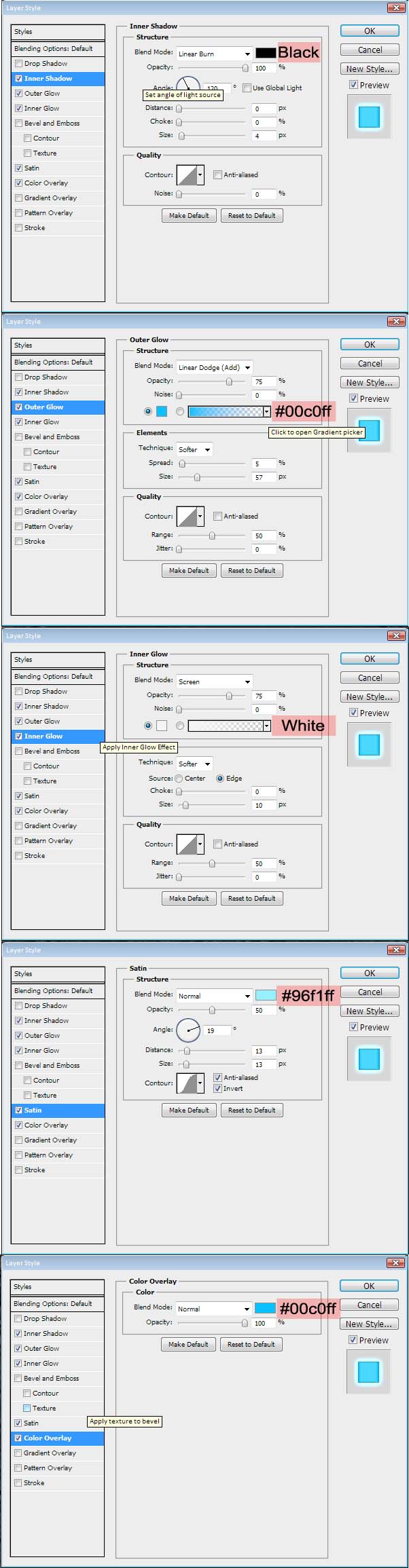
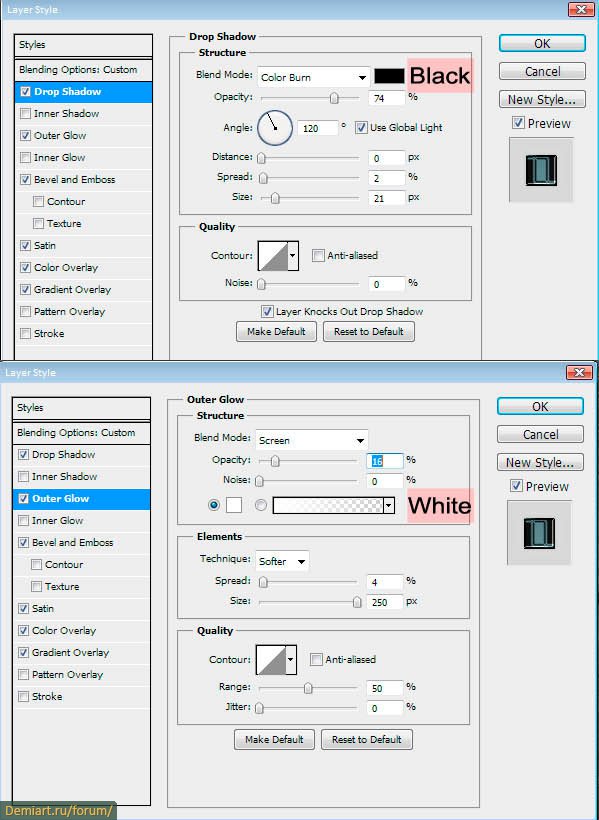
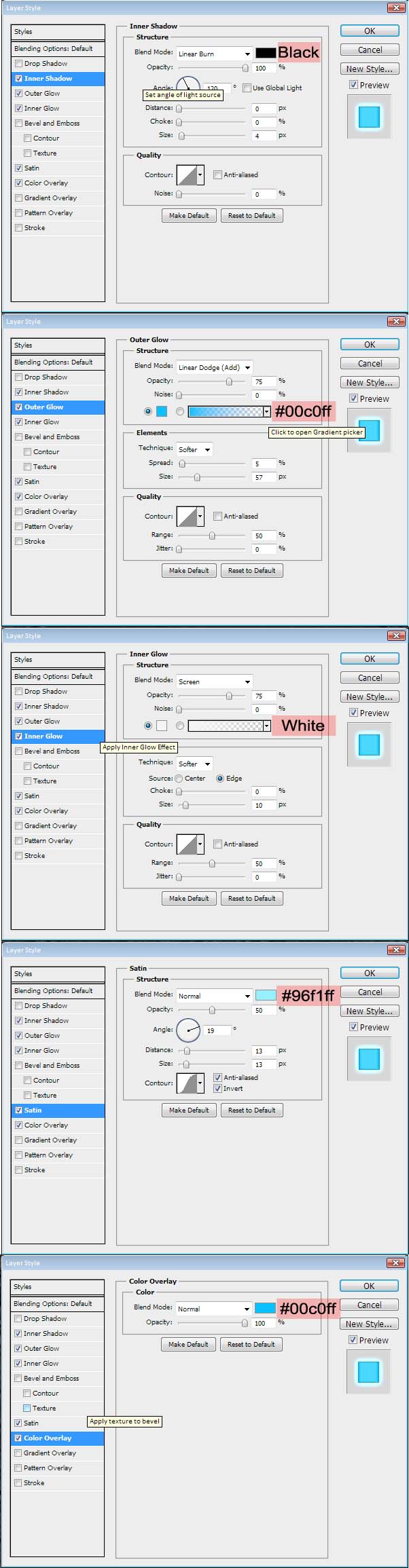
Примените следующие стили слоя. Затем просто скопируйте слой и разместите его на других буквах.

[table]Шаг восьмой[/table]
Добавим немного гранджа. Создайте новый слой поверх слоев с неоном и назовите его "Grunge" и поменяйте режим смешивания на Overlay / Перекрытие. Выберите кисть, которая, на ваш взгляд, будет подходящей для грандж-эффекта. Я использовал стандартную акварельную кисть Фотошопа.
После этого поставьте цвет переднего фона черным и задний фон серым. Теперь идите в Filter / Фильтр > Noise / Шум > Add Noise, 10%, Gaussian, Monochromatic Noise.

[table]Шаг девятый[/table]
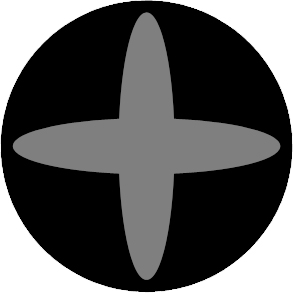
Добавим винты. Мы должны создать свою кисть с винтом. Создайте новый слой и нарисуйте черный круг. Скопируйте фигуру и сузьте ее, поменяйте цвет на серый. Теперь скопируйте слой и переверните его на 90 градусов.
Объедините эти три слоя и выделите его. Затем идите в Edit / Редактирование > Define Brush Preset / Определить кисть. Назовите новую кисть Screw Head.

[table]Шаг десятый[/table]
Создайте новый слой и назовите его "Screws". Примените следующие настройки.

Выберите созданную кисть размером в 10px и нарисуйте винтики на тексте.

Шрифт который использовался в уроке
Исходник урока
Автор: Dylan Roberson
Дизайнер живёт своей профессией, делая из хаоса порядок.
|
| |