апгрейд сайта
Видео-уроки
СОЦИАЛЬНЫЕ СЕТИ
ГРАФИКА ДЛЯ САЙТА
Adobe Illustrator
ДРУГАЯ ГРАФИКА
Статистика
Photoshop
Adobe After Effects
Cinema 4D
Комментарии
Содержимое сайта
Последние обновленные темы на форуме
36
Ответов
Ответов
25
Ответов
Ответов
3
Ответов
Ответов
|
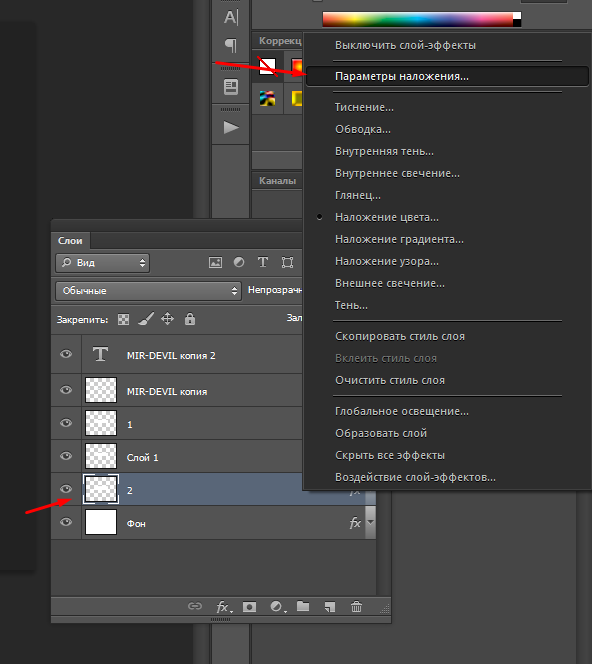
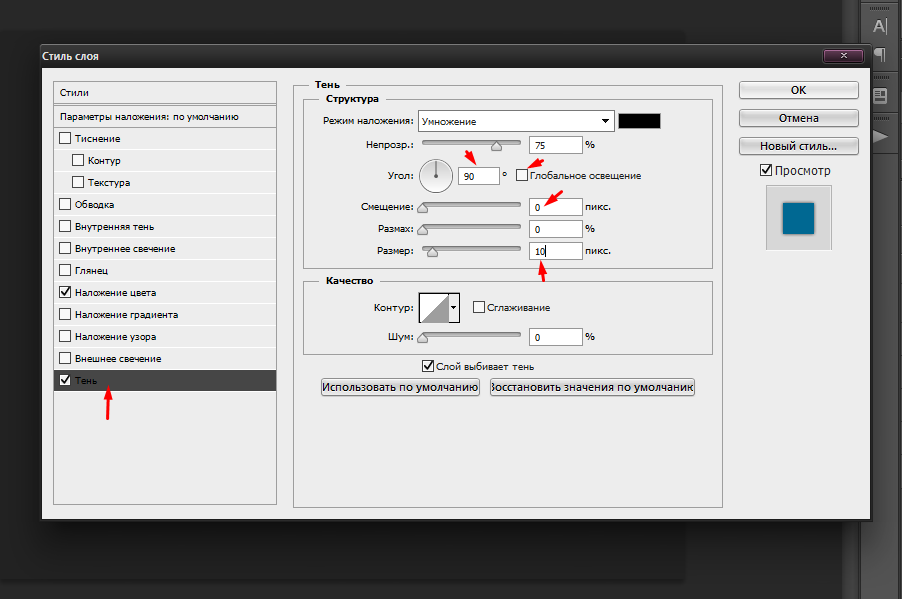
| Дизайнерский Форум Уголок Дизайнера Уроки Photoshop, Cinema 4D, Adobe After Effects. Создание красивой кнопки |
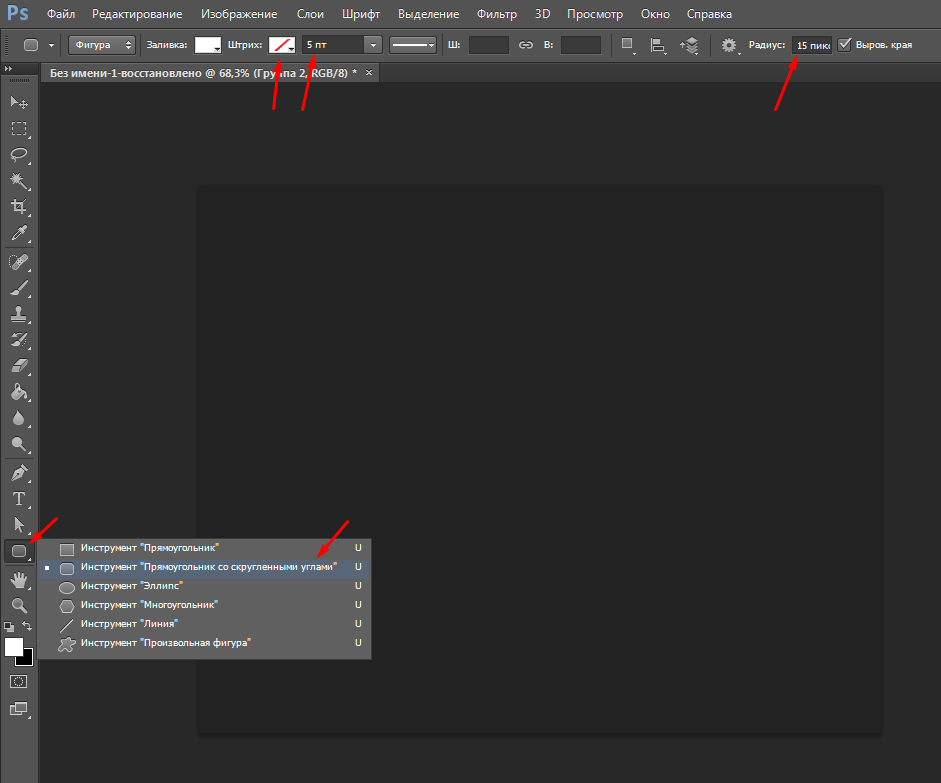
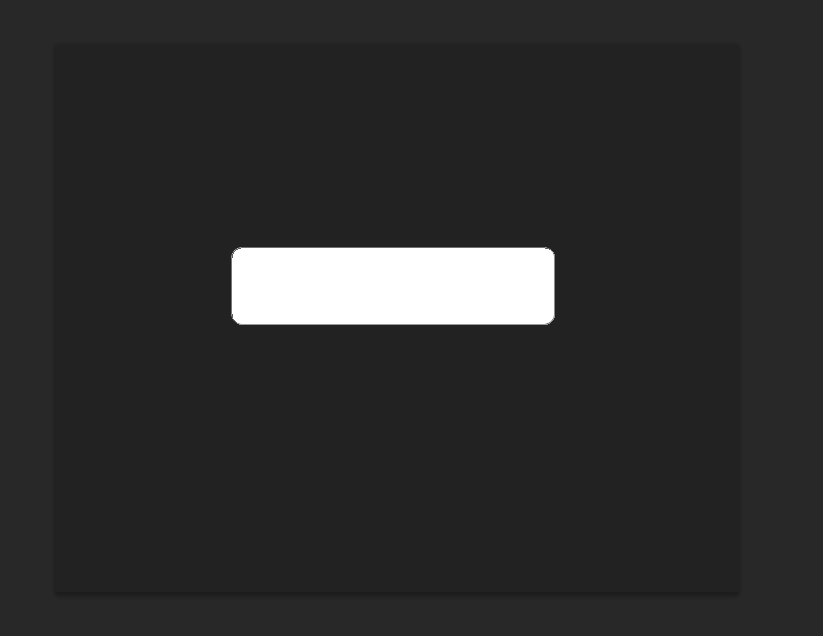
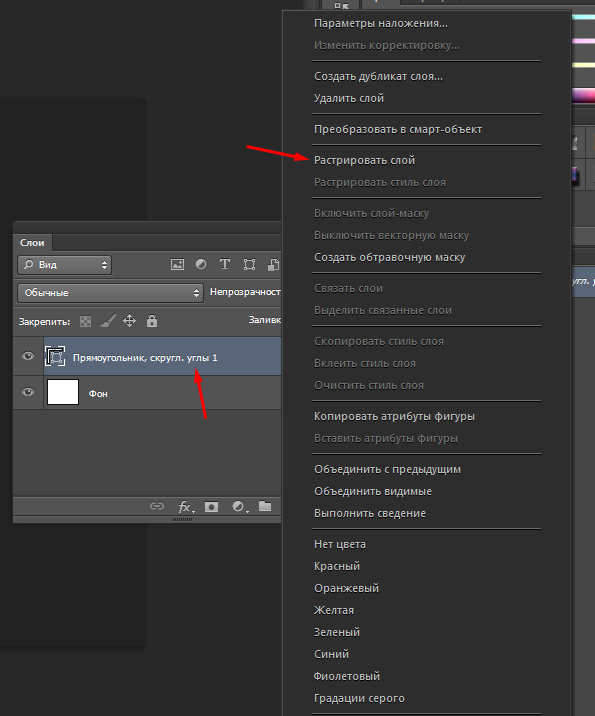
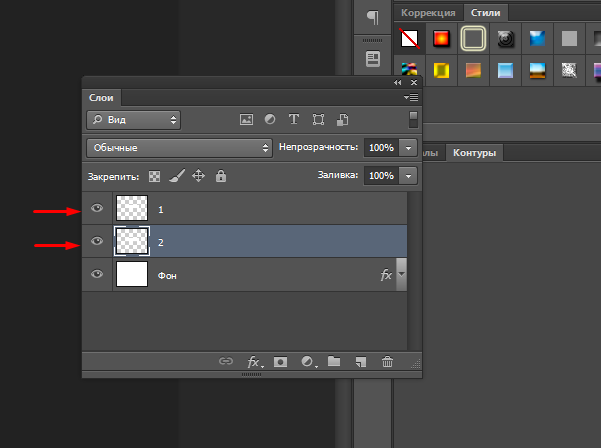
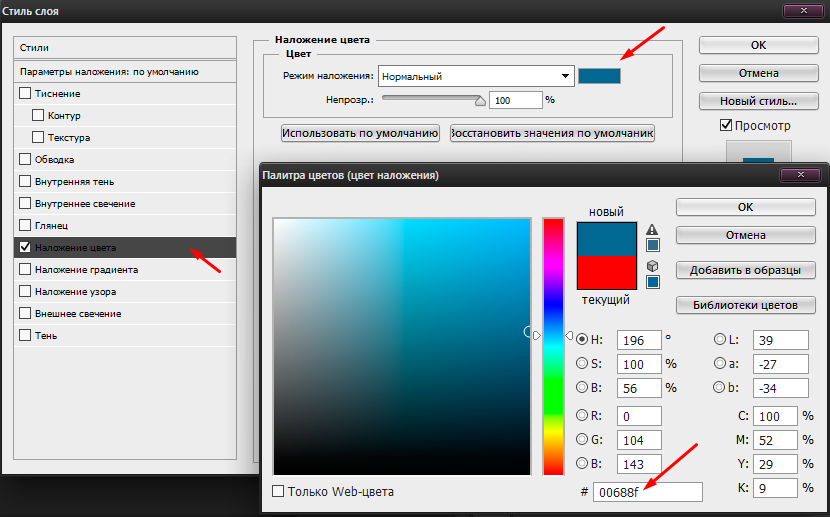
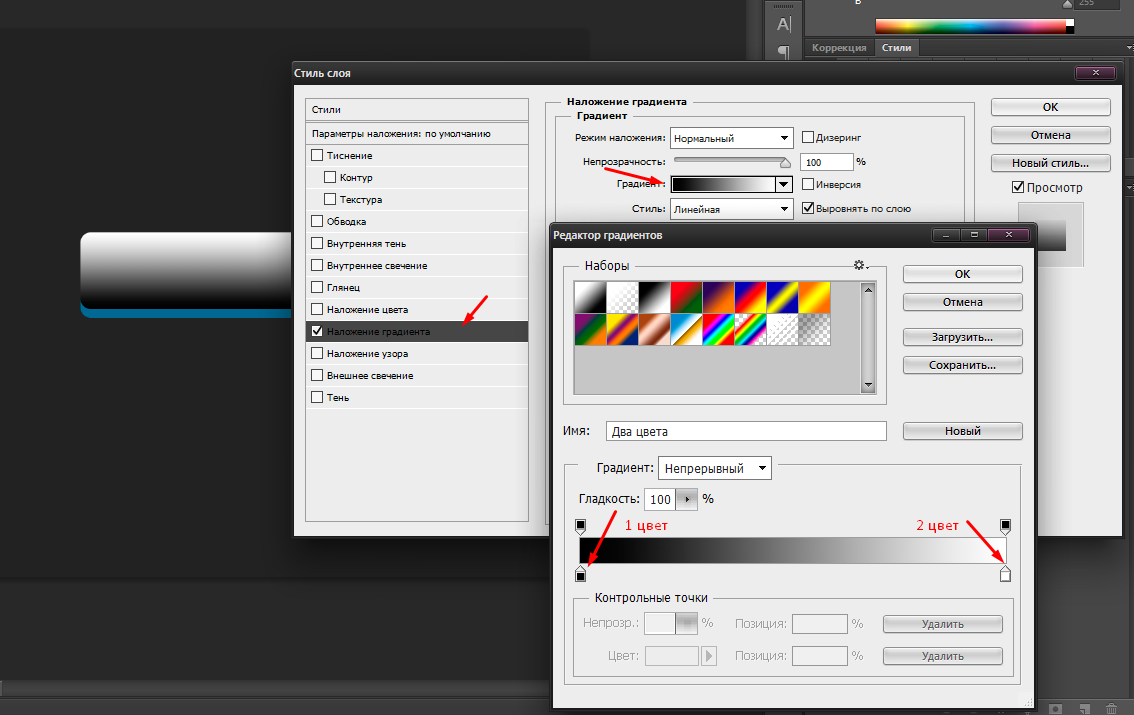
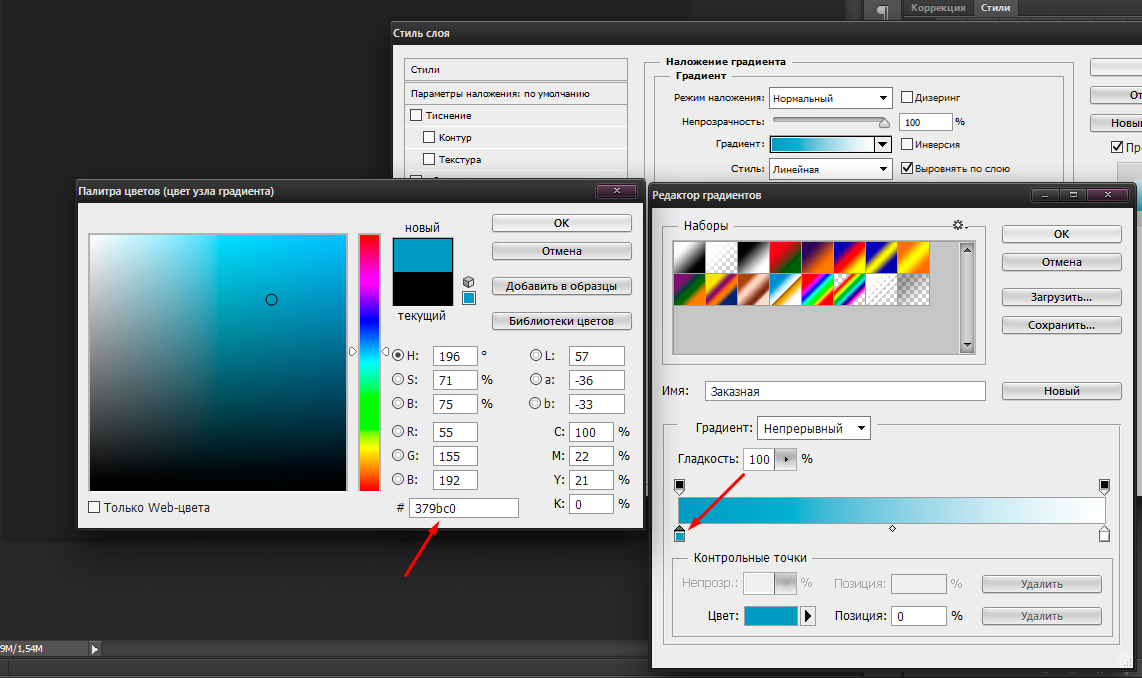
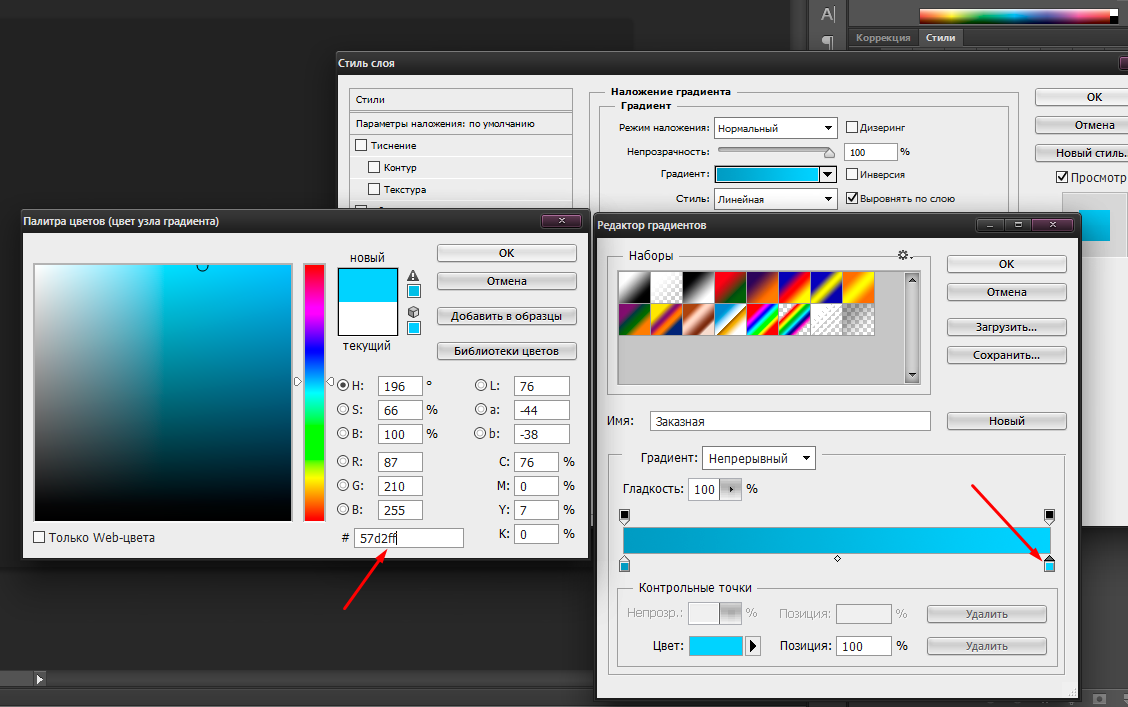
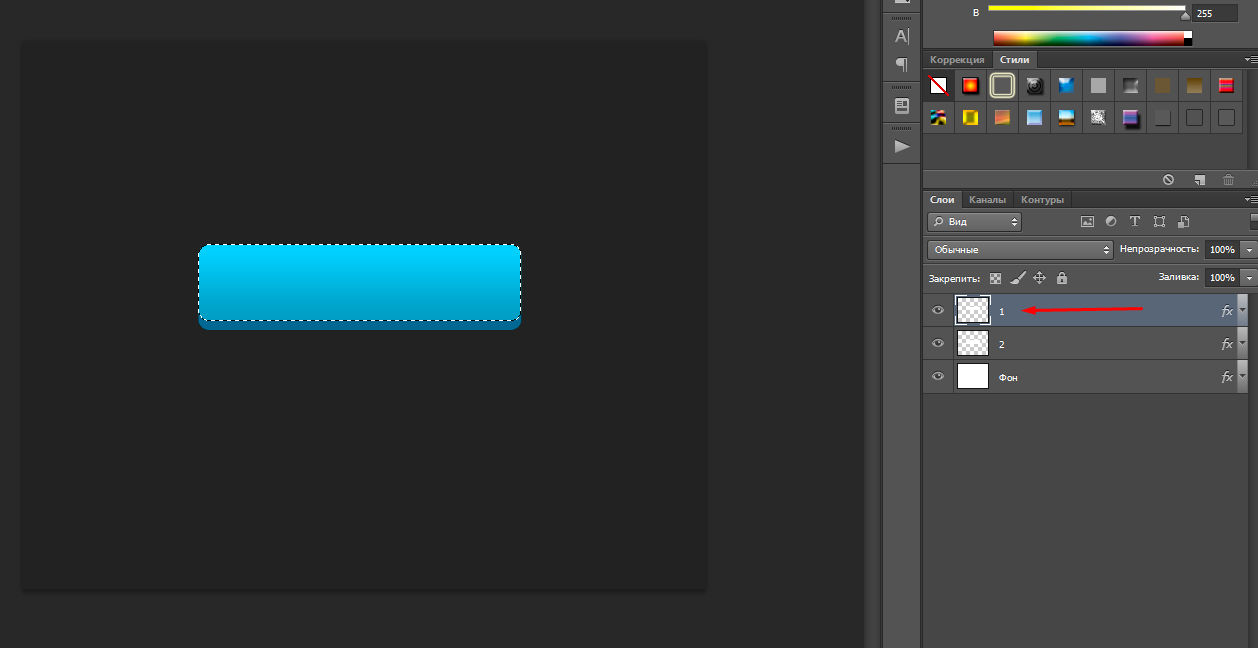
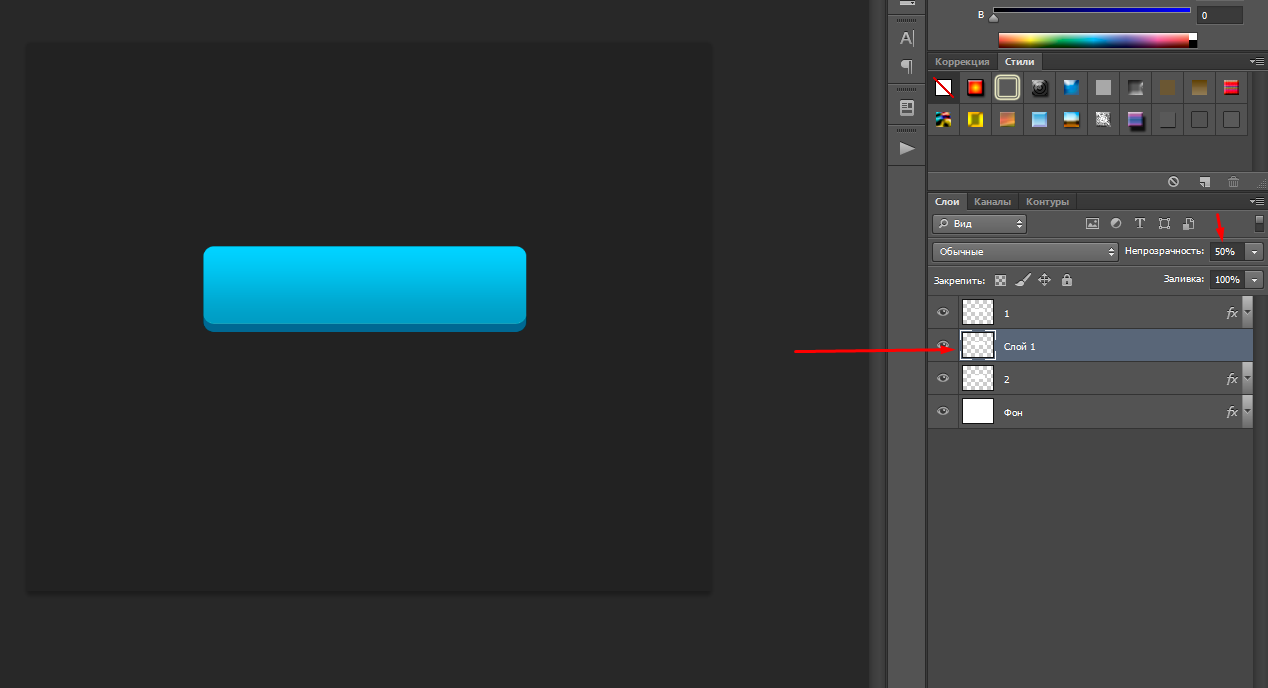
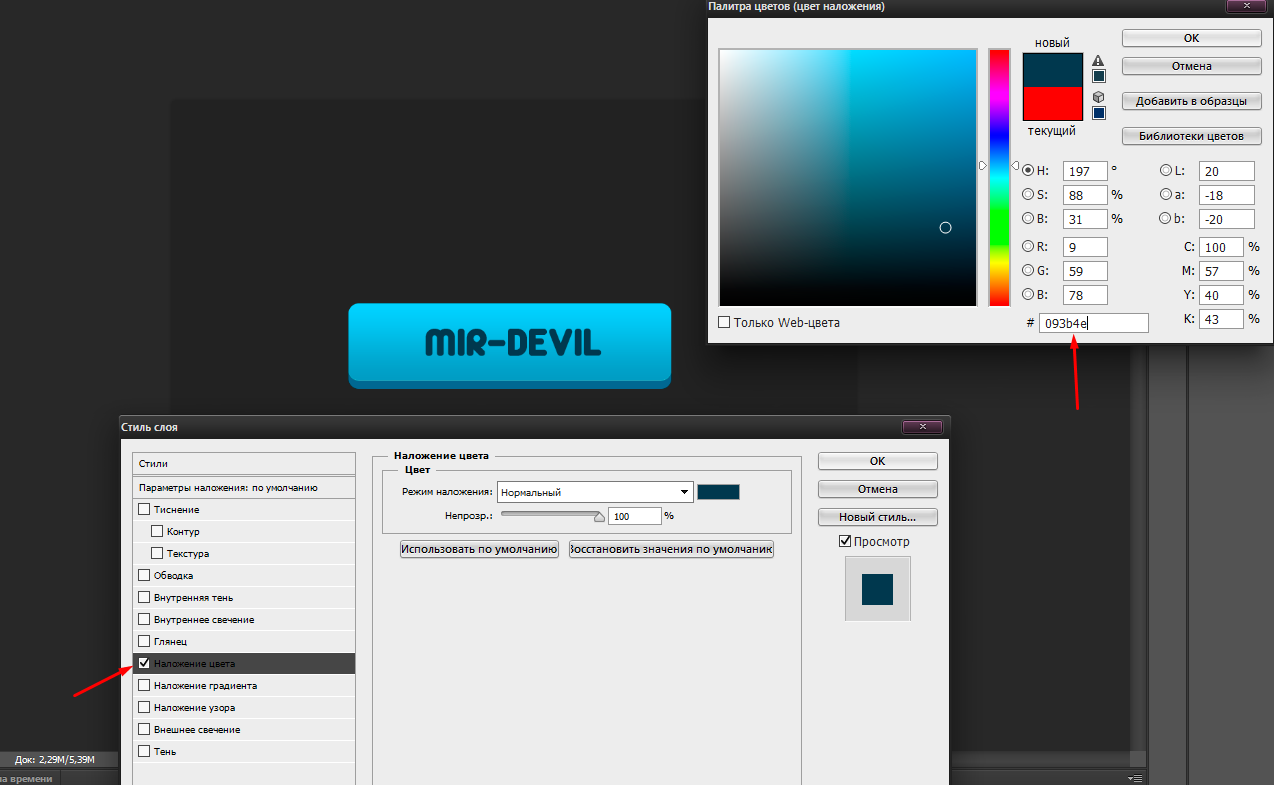
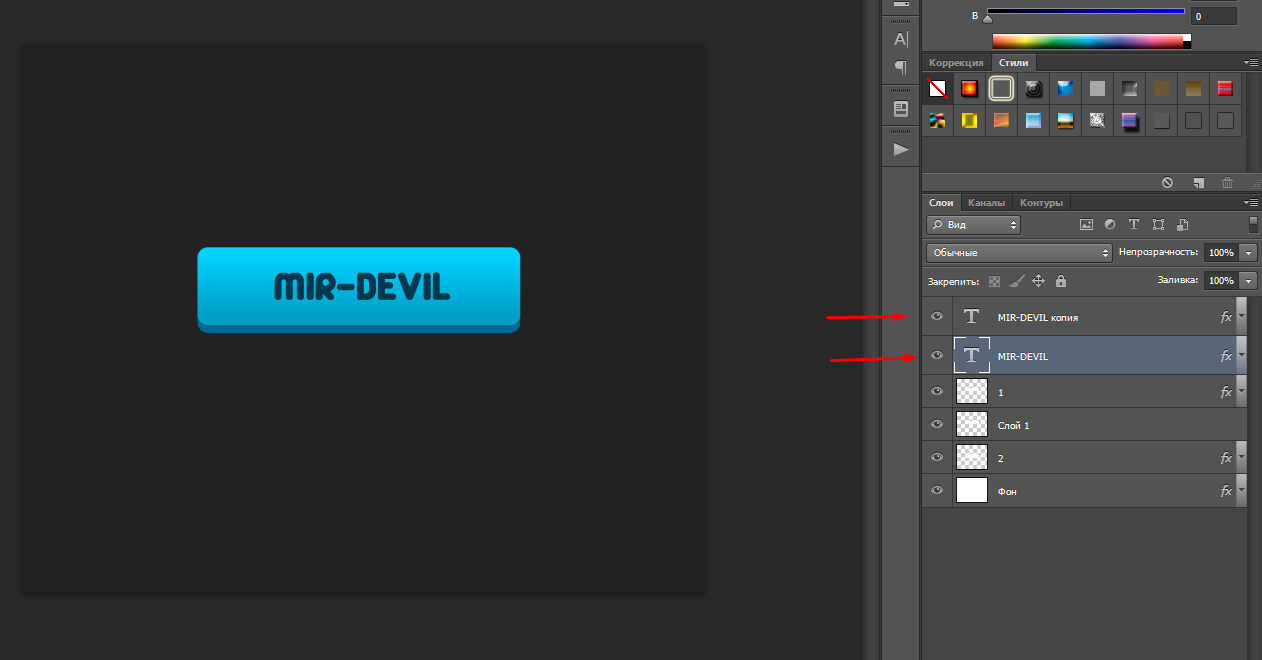
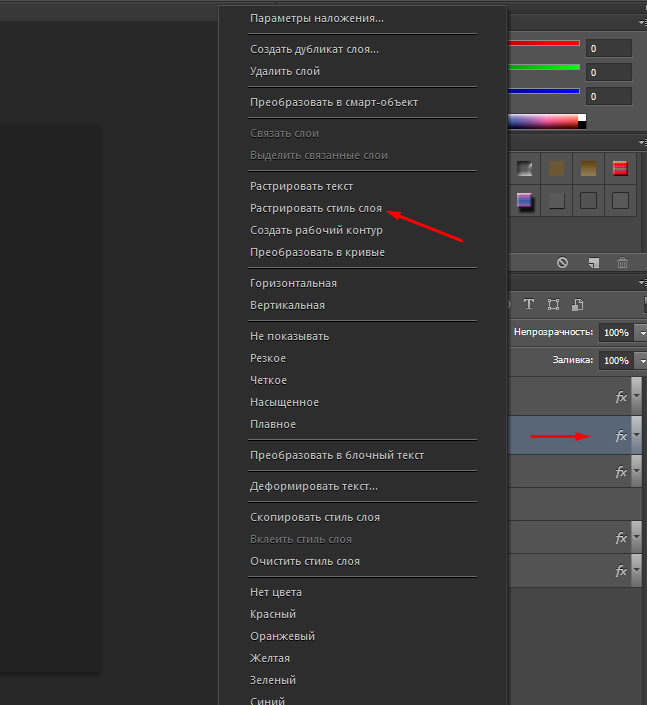
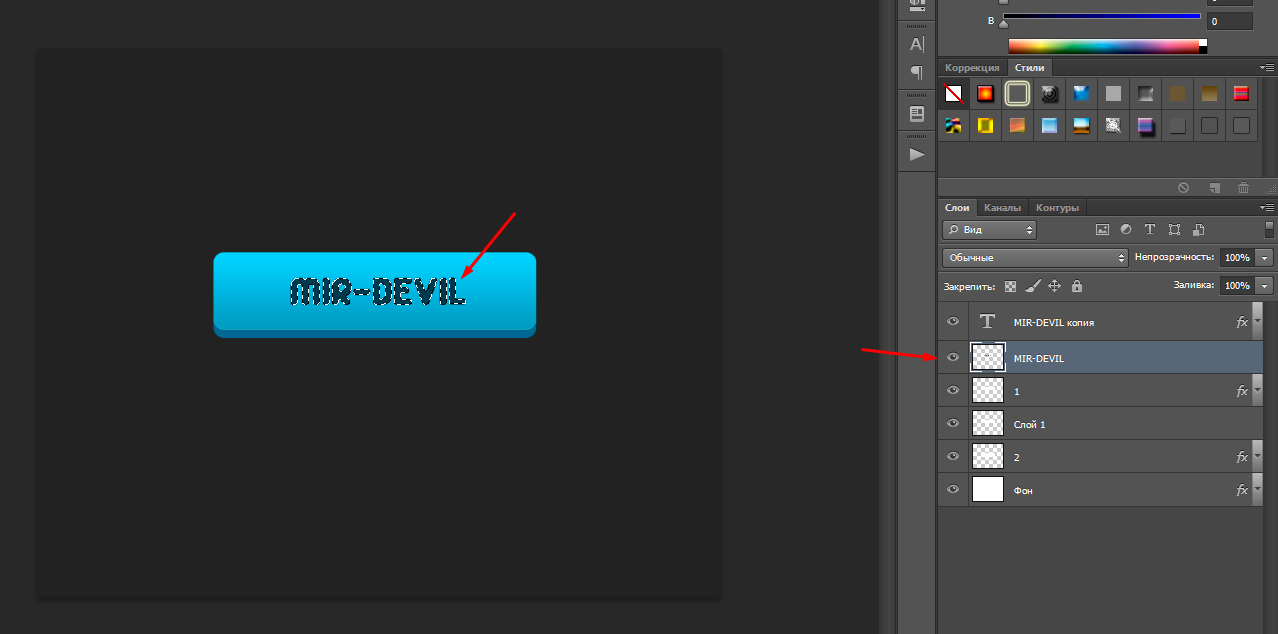
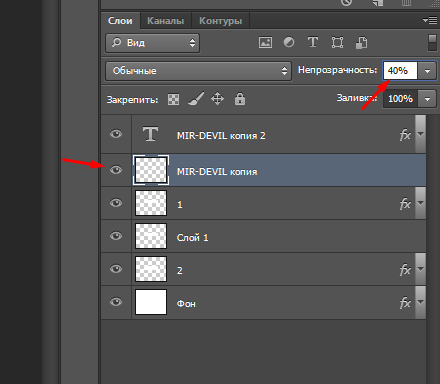
| Создание красивой кнопки | |
| |||
| |||